 線性布局中的layout_weight屬性
時間:2018-09-27 來源:未知
線性布局中的layout_weight屬性
時間:2018-09-27 來源:未知
layout_weight屬性是線性布局的特有屬性,當需要去按比例分配某一行或某一列上的控件時,通常會想到使用權重這個屬性去解決,一般在使用該屬性時,要把控件的layout_width或layout_height設置成0dp,為什么需要這樣做,下面給大家分析下layout_weight的使用規則。
本文引用網址://www.bsfkj.cn/emb/Column/7510.html
其實就一句話,權重是按比例分配剩余屏幕的寬度或者高度,剩余寬度指的是每個控件按照layout_width或layout_height分配完之后屏幕的寬度或高度,下面我們舉個例子:
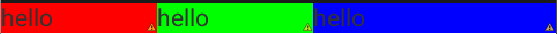
在橫向的LinearLayout中,假設其寬度為320dp,放入三個TextView控件,每個控件的layout_width為40dp,他們的權重比為1:1:2,可能有大部分人認為三者的寬度比為1:1:2,但是到底是什么樣的。其實不然,系統首先會為每個控件各分配40dp的寬度,這時屏幕剩余的寬度為200dp,這200dp將按照權重進行分配,第一個控件分得50dp,第二個控件飛得50dp,第三個控件分得100dp,再加上之前的40dp,其實,每個控件所占的寬度為90dp,90dp,140dp,而并不是1:1:2的關系。效果圖如下:

所以在一般使用權重的時候,我們會將layout_width屬性設置成0dp,這樣就完全按照權重比例去分配了。
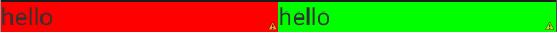
有些時候,當按照layout_width去分配的時候,屏幕就已經不夠用了,還是上面的例子,假如,把每個控件的layout_width替換成match_parent,接下來,又會出現什么情況。還是我們的那句話,權重將按比例分配剩余屏幕的寬度或者高度,只不過這時剩余屏幕的寬度和高度為負值了,同樣由各個控件按比例去分配負值的剩余空間,通過計算得出三個控件的比例為1:1:0,效果圖如下:

通過上面的學習,我們總結出了一個公式。即每個控件所占的寬度或高度為:
控件的寬度/高度 = 控件的width/height值+(該控件的weight值)×額外的空間。

