CSS3新增屬性
時間:2018-09-27 來源:未知
CSS3新增屬性
時間:2018-09-27 來源:未知
本文引用地址://www.bsfkj.cn/emb/Column/7564.html
1:CSS3是什么?
CSS3是CSS2的升級版本,在CSS2.1的基礎上增加了很多功能,目前來說,大部分主流瀏覽器如Chrome,Firefox,Opera,Safari,360等都已經支持大部分的CSS3的功能。
2:CSS3能做什么?
那么CSS3究竟可以做到哪些效果呢?大體總結來說有圖片圓角,邊框,文本和盒模型的陰影設置,2D和3D的轉換,過渡和動畫,伸縮布局和多列布局。CSS3把很多以前需要使用圖片和腳本來實現的效果,甚至動畫效果,只需要一些簡短的代碼就可以實現同樣的效果,簡化了前端開發人員的設計過程,加快頁面載入速度。
3:CSS3效果展示
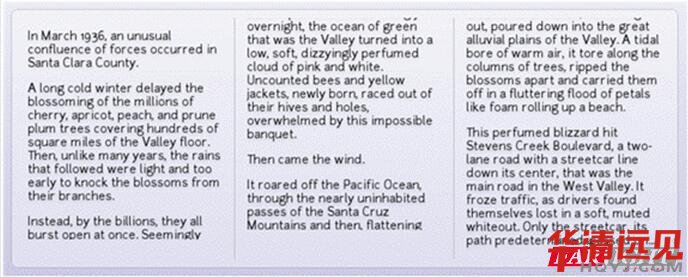
圓角效果
以前做圓角通常要使用固定的背景圖片,或用元素進行拼湊,在CSS3中通過border-radius就可以設置圓角。

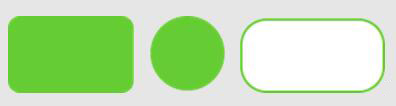
陰影效果
在CSS3中可以通過text-shadow和box-shadow分別來給文字和盒模型設置陰影效果。可以通過該屬性快速的設置陰影的效果。

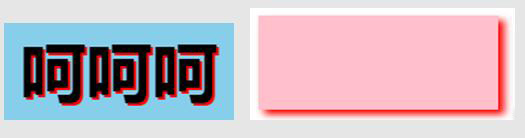
漸變效果
CSS3中可以通過漸變來實現絢麗的效果,減少圖片的使用,適應性和擴展性比較強。漸變分為線性漸變和徑向漸變。

過渡
過渡是可以實現元素在不同狀態之間切換時能更加平滑細膩,可以用來制作動畫效果。
轉換
將元素可以進行多種變換方式,旋轉rotate,變形skew,縮放scale,位移translate等,并且還可以通過矩陣的方式來進行設置。結合過渡和動畫等,能取代大量之前只能靠Flash才可以實現的效果。
動畫
可通過設置多個節點來精確控制一個或一組動畫,常用來實現復雜的動畫效果。
伸縮布局
使得我們對塊級元素的布局排列變得十分靈活,適應性非常強,其強大的伸縮性,在響應式開中可以發揮極大的作用。
多欄布局
可以讓你不用使用多個div標簽就能實現多欄布局。瀏覽器解釋這個屬性并生成多欄,讓文本實現一個仿報紙的多欄結構。